ブラウザのアプリ開発もSPA (Single Page Application)が主流となりつつあります。Slackとかブラウザで動作させていても快適ですね。
このSPAのアプリを開発するJavascriptのフレームワークとして、Angular、React、Vue.js等があります。今回は、このReactをApacheで動かすまでのお話です。
Reactとは
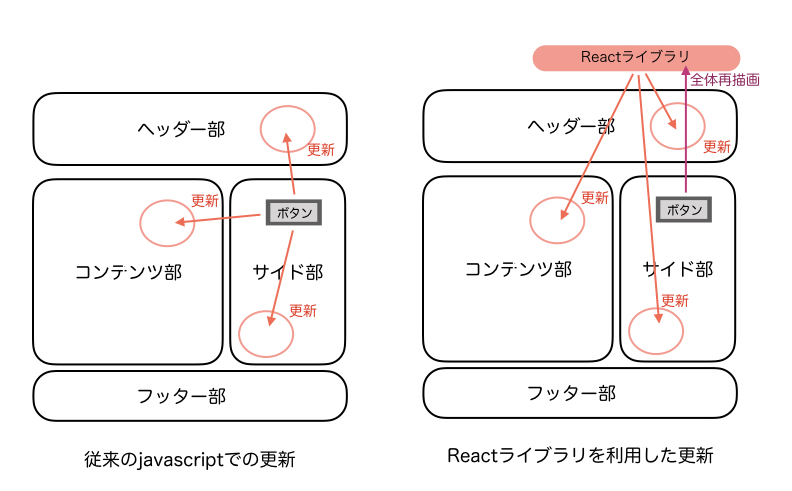
まずReact等のSPA用のライブラリがなぜ便利なのかですが、基本的にはコンポーネントを分離して開発しやすいのが大きなメリットだと思います。まず前提としてはページに何か更新があった時には、ページ全体を更新(DOMの再構築)するのではなく、更新した部分だけを変更します。
ページはヘッダ部やサイド部などいろいろなコンポーネントに分かれていると思いますが、例えばサイド部のボタンを押して何か更新したときに、ヘッダ部やコンテンツ部にも変更がおよぶことがあると思います。これがとても面倒なことだということは何となくわかるかと思います。

Reactライブラリを使った場合、ボタンを押した結果を再描画する場合は、Reactライブラリに「全体再描画」という依頼をするだけで、差分のある部分だけを更新してくれます。これにより、各コンポーネントを独立して開発しやすくなります。
前準備
では、実際にReactを使うための説明に入ります。Reactの開発をするためには、node.jsやnpmコマンドが必要になってきますので、これらをインストールします。
Linuxの場合 (Ubuntu)
# apt install nodejs npm
Mac OSの場合 (まずnodebrewというnpmやnode.jsを管理するプログラムを入れます)
# brew install nodebrew # nodebrew install-binary latest
でいけるかと思います。
Create ReactAppのインストール
Create ReactAppは、新しいReactアプリを作成するのに便利なツールで、Reactを学習するための快適な環境があります。まず、これをインストールします。
# npm install -g create-react-app
Reactのサンプルアプリの作成
ReactのHelloWorld的なサンプルアプリは、上記でインストールしたCreate ReactAppを使って簡単に作成できます。
# npx create-react-app react-sample
これで、カレントディレクトリにreact-sampleをというフォルダができて、その下に初期プログラムができています。試しにこれが動くかどうかを確認してみましょう。react-sampleというフォルダに移動して、下記のコマンドを実行します。
# npm run start
3000番ポートでWebサーバが立ち上がり、Reactのアプリが閲覧できるようになります。自動でブラウザが立ち上がると思いますが、http://localhost:3000/ にアクセスすると閲覧できると思います。

こんなページがでたら成功です。
Apacheから閲覧できるようにする
先ほどのテストは独自のWebサーバを3000番ポートで立ち上げて確認できましたが、実際にreactアプリを運用するにあたっては、HTTP(80番ポート)でアクセスできるようにしたいです。ですが大抵の場合WebサーバはApacheやnginxがWebサーバとして動いているので、reactだけの専用サーバを80番ポートで立ち上げられない場合が多いです。
ここでは、Apacheで上記のreactアプリを動かす手順を書きます。
まず、先ほどのreactアプリをbuildする必要があるのですが、デプロイするURLを設定する必要があります。これは、package.jsonという設定ファイルに追記します。
{
"name": "react-sample",
"version": "0.1.0",
このような記載で始まっていると思いますが、nameの下にでもデプロイするURLを下記のように追記します。
{
"name": "react-sample",
"homepage": "http://localhost/react-sample/",
"version": "0.1.0",
そして、buildします。
# npm run build
そうすると、上記のURLにデプロイする用にbuildされ、buildフォルダが作成されます。そのbuildフォルダを Apacheのドキュメントルートから参照できる場所にコピーすれば Apacheから閲覧できようになります。Apacheのドキュメントルートが /usr/local/htdocs の場合は、
# cp -R build /usr/local/htdocs/react-sample
これで、http://localhost/react-sample のURLで閲覧できるようになります。
Hello World的なものを作ってみる
ここまでだと、何のファイルがどういう役割で表示されているのかわからないです。src/ の下にあるファイルを編集して、buildし、buildフォルダをコピーすれば変更が反映されますが、どこを編集すれば良いかを説明します。
まず、index.jsからスタートします。
ReactDOM.render(
<react.strictmode>
<app>
</app></react.strictmode>,
document.getElementById('root')
);
このようなスクリプトが書いてあると思います。これはこのままで良いのですが、ここで <App />というタグがあり、Appが実行されます。Appは App.jsというファイルに書かれていまして、それをimportしております。
App.jsを見ると、下記のようなスクリプトがあり、divで囲まれた中が描画されます。サンプルは画像を表示するものでしたが、ここを書き換えてHello Wolrdを表示してみます。
function App(){
return (
<div classname="App">
<h1> Hello World </h1>
ここに書いたものが描画されます。
</div>
);
}
divタグの中にHTML的なものを書いていけば、それが表示されます。これだと普通にHTMLを書くのと変わりないので、RouterやBrowserRouterという機能を使って、コンポーネントを組み合わせてページを作るところまで説明します。
まず、react-router-domというものをインストールする必要があると思います。
# npm install react-router-dom
これでインストールできると思います。そして、ページをHeader部、Content部、Footer部にわけて表示してみます。 App.jsを下記のように書いて、Header, Content, Footerを読み込むようにします。各コンポーネントは、Header.js, Content.js, Footer.js に記載します。
import { Route ,BrowserRouter} from 'react-router-dom';
import Header from './Header';
import Content from './Content';
import Footer from './Footer';
function App(){
return (
<div classname="App">
<h1>Hello World</h1>
<browserrouter>
<route path="/" component="{Header}/">
<route path="/" component="{Content}/">
<route path="/" component="{Footer}/">
</browserrouter>
</div>
);
}
export default App;
Header.js、Content.js、Footer.jsは下記のように書いておきます。(Header.jsだけの例)
import React, { Component } from 'react';
class header extends Component{
render(){
return(
<div>
ここはヘッダ部です。
</div>
);
}
}
export default header;
こんな感じでContent.jsもFooter.jsも書いて buildすると、各コンポーネントを読み込んだHTMLを描画してくれます。
SPAを作るためにRouter機能は必要となってくるので、ここまでイメージができていると Reactに入っていきやすくなります。